To Add Share Buttons in Blogger
To Add Share Buttons in blogger or Blogspot user. First to make it easy switch your layout to your old interface or Click the link name "Switch back to the old interface".
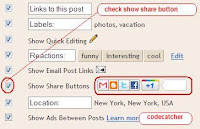
Save your Post Option and Refresh the Page, You will See that "Blogger Share Buttons" will now appear in every post below.
What if my "Share Buttons not Showing at all?
If your Blogger Share Buttons not showing in every post, don't worry guys its easy to fix. i tried and tested this on my own blog codecatcher because i had that problem before and hopefully i fixed it. So here's the steps.
1. Login to Blogger --> Switch back to the old interface
2. Go to Design Tab --> Click Edit HTML
3. Check the "Expand Widget Templates" BOX
4. Search The following Line inside of your HTML Editor Widget.
| <data:post.body/> |
5. If you find the Line above Paste the following code Below of it.
<div class='post-share-buttons'> <b:include data='post' name='shareButtons'/> </div> |
6. Save your Template, Refresh your page and View your Blog.
I Assure you That You Will See Blogger Share Buttons Now.


 2:04 AM
2:04 AM




 Posted in:
Posted in: 



0 comments:
Post a Comment